-
[Flutter] Line Chart 구현하기📖 개발 공부/flutter 2023. 5. 7. 14:15
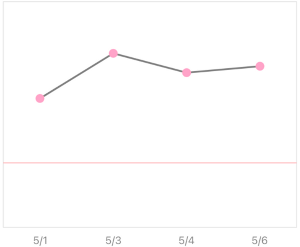
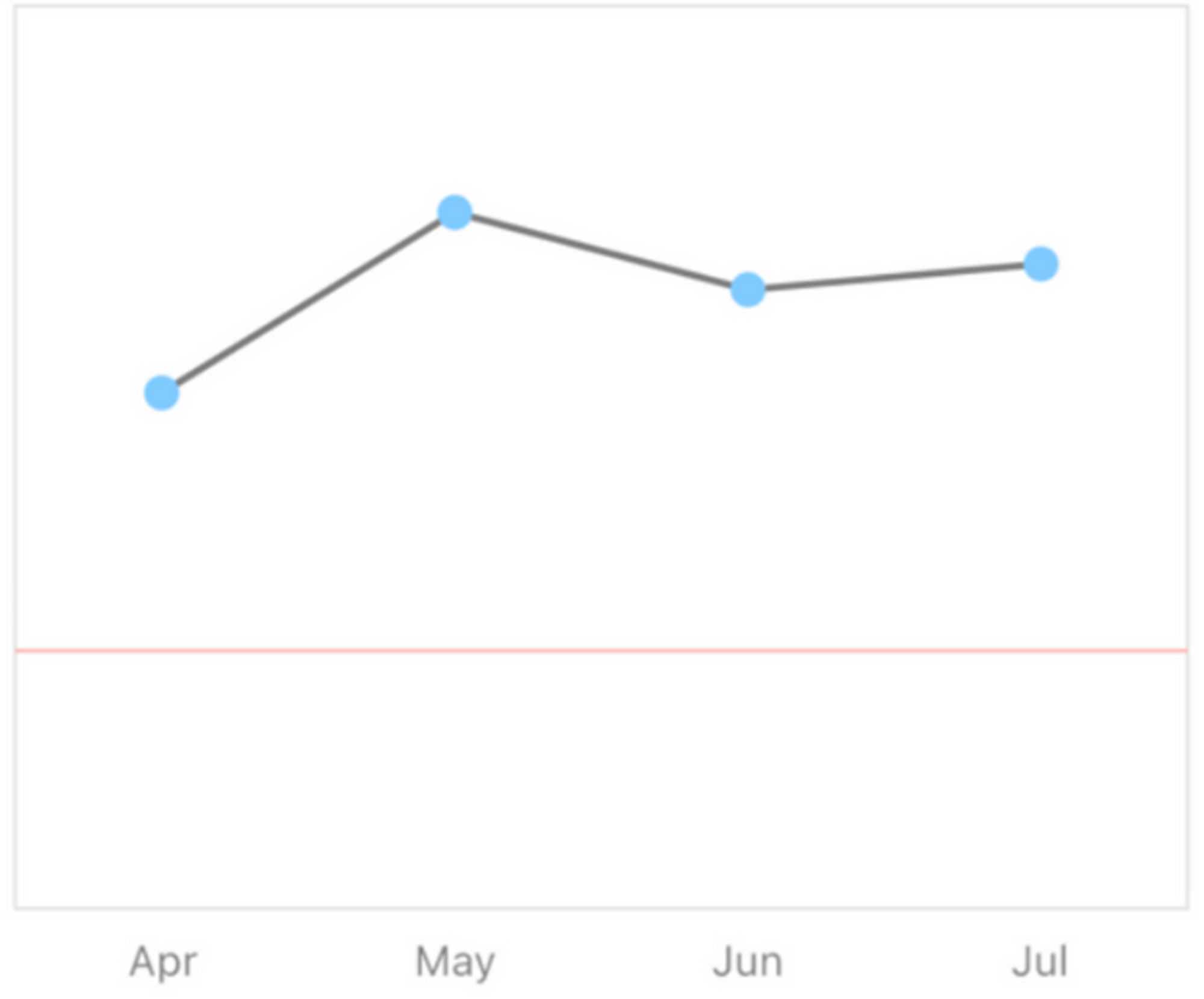
다음과 같이 선차트를 flutter에서 그려보려고 한다.


fluttergems 사이트에서 차트를 검색하여, syncfusion_flutter_charts 패키지를 찾았다.
이 패키지를 이용하여 LineChart 위젯 클래스를 만들었다.
LineChartData라는 데이터 클래스를 이용해서 LineChart를 그리도록 했다.
LineChart에 LineChartData 리스트인 dataList, marker 색상, baseValue (위의 분홍색 기준선) 를 파라미터로 넣어 LineChart 클래스를 생성하도록 했다.
LineChartData의 name을 String 타입으로 설정하여 x축의 어떤 데이터든(날짜, 년도, 월) 그릴 수 있도록 했다. (위의 차트 참고)
그리고 데이터마다 marker 색상을 달리 해야하는 요구사항이 있어서 markerColor도 넘기도록 했다.
다음은 LineChart widget 코드이다.
import 'package:flutter/material.dart'; import 'package:syncfusion_flutter_charts/charts.dart'; class LineChart extends StatelessWidget { const LineChart({ super.key, required this.dataList, required this.markerColor, required this.baseValue, }); final List<LineChartData> dataList; final Color markerColor; final double baseValue; @override Widget build(BuildContext context) { return SfCartesianChart( backgroundColor: Colors.white, series: <ChartSeries>[ LineSeries<LineChartData, String>( dataSource: dataList, xValueMapper: (LineChartData data, _) => data.name, yValueMapper: (LineChartData data, _) => data.value, color: Colors.black.withOpacity(0.5), markerSettings: MarkerSettings( isVisible: true, // marker가 보이도록 설정 shape: DataMarkerType.circle, color: markerColor, borderColor: markerColor, borderWidth: 2, ), ), ], primaryXAxis: CategoryAxis( majorGridLines: const MajorGridLines( width: 0, ), majorTickLines: const MajorTickLines( // 짧은 눈금선 제거 width: 0, ), minorGridLines: const MinorGridLines( width: 0, ), axisLine: const AxisLine(color: Colors.transparent), labelStyle: TextStyle(color: Colors.black.withOpacity(0.5)), ), primaryYAxis: NumericAxis( isVisible: false, // y축 보이지 않도록 함 majorGridLines: const MajorGridLines( width: 0, ), minorGridLines: const MinorGridLines( width: 0, ), minimum: baseValue - 10, // 데이터 최솟값 설정 plotBands: <PlotBand>[ PlotBand( borderColor: const Color(0xFFF4B7B7), isVisible: true, borderWidth: 1.0, start: baseValue, end: baseValue, ), ], ), ); } } // 차트 데이터 클래스 class LineChartData { final String name; final double value; LineChartData(this.name, this.value); }반응형'📖 개발 공부 > flutter' 카테고리의 다른 글
[Flutter] Flutter는 어떻게 동작하는가? (0) 2023.08.05 [Flutter] App Lifecycle (라이프사이클) (0) 2023.07.23 [Flutter] Stateless Widget / Stateful Widget (0) 2023.07.22 [Flutter] TabBar, TabBar 정렬 (0) 2023.04.11 [Flutter] 이미지 정방형으로 자르기 및 radius 설정 (0) 2023.03.12